Introducing Alt Text for Social Media Images
In an important step forward in social media accessibility, we are excited to announce that Loomly users can now add alternative text descriptions (alt text) to images for Facebook, Twitter, LinkedIn, and Pinterest posts!
This new feature makes it easy for marketers to make their posts accessible to people who are visually impaired.
@LoomlySocial really pleased to see that it’s now possible to include alt text on images being shared via your platform. We’d added it to your development wishlist, so it’s great that it’s been implemented so quickly – a positive step forward in #accessibility!
— Hft (@Hftonline) August 31, 2022
Read on to learn more about the importance of social media accessibility, how to add alt text to image posts in Loomly, how to write great descriptive text, and for resources to help you stay informed about digital accessibility.

Manage all your social media accounts in one place.
Craft, schedule, & auto-post content to all your social channels, then track analytics and manage interactions from a single, easy-to-use dashboard.
What is Alt Text?
Alt text, also referred to as an alt description or alt attribute, is a piece of code embedded in digital content that describes a photo or graphic.
In a recent article, The Hidden Image Descriptions Making the Internet Accessible (you should read it for an excellent dive into alt text and its advocates), the New York Times explains:
“When alt text is available, the text can be detected and read aloud or translated into Braille through screen readers, assistive technology that can be accessed in the form of software programs, apps or even browser extensions. For these users, alt text is essential to the online experience.”
Why is Social Media Accessibility Important?
Ask yourself this: Is it important to be able to navigate the internet in 2022?
Could you do your job or get a job if you couldn’t read your email or instant messenger?
The same logic applies to social media. As social media becomes more and more ingrained in the fabric of everyday life – for example, recruiting, shopping, education, news, entertainment, communicating with loved ones, and so on – the accessibility barrier grows for people who are visually impaired.
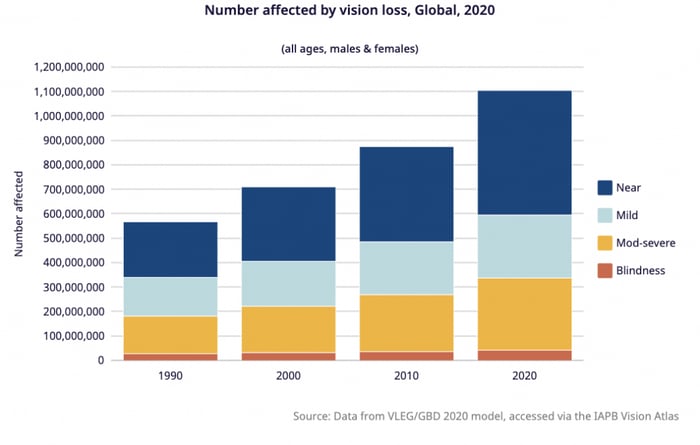
According to a joint study by the World Health Organization and International Agency for the Prevention of Blindness, 1.1 billion people were living with vision loss in 2020 globally. Of them:
- 43 million people are blind
- 295 million people have moderate to severe vision impairment
- 258 million people have mild vision impairment
- 510 million people have near vision impairment

On the other hand, a Carnegie Mellon study in 2019 of 1.09 million tweets with images found that only 0.1 percent of those tweets included alt text, and similar gaps are found across other social media platforms.
When we post images that don’t have alt text, we are excluding a wide population of blind, partially sighted and neurodivergent people who use screen reader software.
Note: we say “we” here, because the Loomly Team is part of the community of marketing professionals who are responsible for improving digital accessibility. We frankly haven’t used alt text as well as we can at Loomly up to this point. Like so many others, we’re continuing to learn about the importance of digital accessibility, and are pleased to take this opportunity to improve the descriptive text of the images we post.
How to Add Alt Text to Your Images with Loomly
This new feature makes it easy for any Loomly user to add descriptive alt text to images for Facebook, Twitter, LinkedIn, and Pinterest posts.
Note: these are the platforms that allow third party apps like Loomly to add alt text via their API. As other platforms include this capability, we’ll add them.
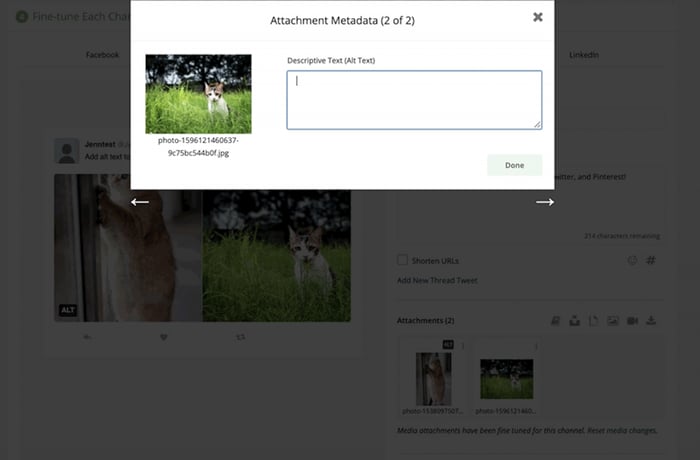
To add alt text in Loomly:
- Upload your image(s) in Post Builder
- Go to the Step 4: Fine-tune Each Channel
- Click the image attachment
- Select Edit Alt Text from the dropdown options
- Add the descriptive text, then press Done!

Once completed, a black ALT icon will be displayed on the top right corner of your image attachment.
Note: Complete this for each channel if you are publishing to multiple channels that support alt text.
How to Write Effective Alt Text for Your Images
Writing alt text is not as simple as many think. As Twitter defines it, “Good image descriptions are concise and descriptive, helping people understand what’s happening in an image.”
But, to make them truly impactful, more thoughtfulness is required.
Take this example from Hubspot (their article is focused on SEO, so we’re taking a different angle):

Bad alt text: “Baseball player hitting a ball at a baseball field”
- While this is technically descriptive, it lacks the detail needed to visualize what’s going on.
Good alt text: “David Ortiz of the Boston Red Sox swings at a pitch from home plate at Fenway Park as thousands of fans watch from the stands”
- With more detail, you can thoroughly convey the image to a visually impaired reader.
Context matters.
In a given image, there are many details you can choose to include in your alt text. Which details you should include depends on the context of the image.
Using the same example above, if your post or article was about sports or the game itself, the alt text would read something like:
“David Ortiz of the Boston Red Sox swings at a pitch from home plate at Fenway Park in the bottom of the ninth inning, hitting the game winning home run to beat the Philadelphia Phillies four to two”
If your post or article was about the economics of baseball, it would read something like:
“A half empty Fenway Park crowd watches David Ortiz of the Boston Red Sox at home plate, as attendance has dropped by 25% since 2017 due to high ticket prices”
The details you choose can tell an entirely different story.
Imani Barbarin, a communications professional and disability rights advocate shares another example of the importance of context:
AI-generated alt text is not good enough (yet).
While automated descriptive text capabilities are improving, there is still a long way to go.
Designer and disability advocate Alex Haagard created a series of digital prints aptly titled Shitty Alt Text, to critique the low-quality of AI-generated alt text in 2019. One stark example is Instagram’s AI-generated alt text for a picture of the Mona Lisa:
It may take some time to get really good at writing descriptive text, but at the very least, DO NOT use alt text to add hyperlinks, jokes, caption credits, and source citations, without any information that would help a blind or low-vision person understand the image.
Social Media Accessibility Resources
For more details, tips, and examples to help you write effective descriptive text, visit Harvard University’s Digital Accessibility Resource page.
There are many other social media accessibility guidelines that marketers should follow that aren’t covered in this blog. Visit Princeton University’s Social Media Accessibility resource page for more.
Digital Accessibility: Who to Follow
Follow these thought leaders and disability rights advocates to learn more about the plight of people with disabilities and how you can help improve accessibility:
- Imani Barbarin, communications professional and disability rights advocate
- Haben Girma, human rights lawyer, speaker, and author
- Dr. Amy Kavanagh, blind activist and content creator
- Alex Haagard, designer and disability advocate
- Alice Wong, disability activist, writer, media maker, and consultant
- And many more – we’d love to meet them!
Ready to add alt text to your scheduled social media posts with Loomly? Start your free trial today!



